Cómo elegirlos y utilizarlos eficazmente
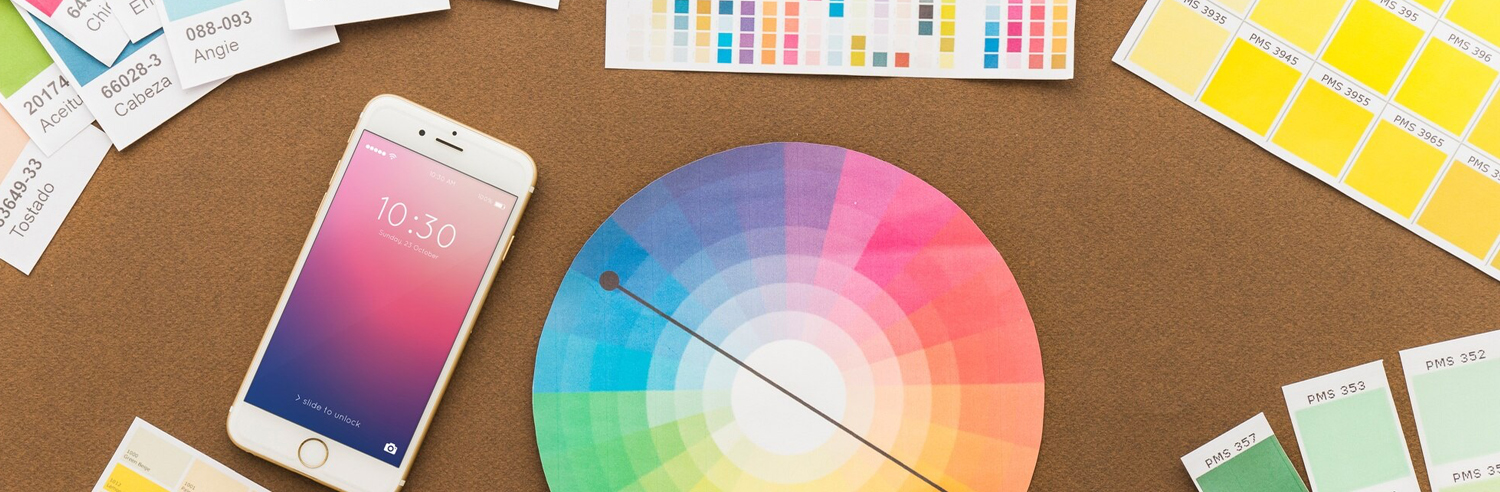
Los colores en el diseño web
En el diseño web, los colores desempeñan un papel crucial. Influyen en la percepción del usuario, comunican mensajes y crean experiencias visuales memorables. Elegir y utilizar los colores con eficacia no es solo una cuestión de estética, sino también de estrategia.

Cultivar
La psicología de los colores
Comprender la psicología del color es esencial para un diseño web eficaz. Cada color evoca emociones y asociaciones diferentes:
Rojo
Evoca energía, pasión y urgencia. A menudo se utiliza en llamadas a la acción.
Azul
Se asocia con la confianza, la seguridad y la serenidad. Popular en los sectores financiero y sanitario.
Verde
Simboliza la naturaleza, el crecimiento y la tranquilidad. Común en diseños relacionados con el medio ambiente y la salud.
Amarillo
Representa el optimismo y la innovación, pero debe utilizarse con moderación para evitar la fatiga visual.
Blanco y negro
Se utilizan por su elegancia y sencillez, creando un fuerte contraste y una legibilidad óptima.

Elegir una paleta de colores
1. Conozca a su público
Las preferencias de color varían según la cultura, el sexo y la edad. Entender a tu público objetivo es crucial para elegir colores que resuenen con él.
2. Utilización de las herramientas de la paleta de colores
Herramientas como Adobe Color, Coolors y Paletton pueden ayudarte a crear paletas armoniosas. Estas herramientas generan combinaciones de colores basadas en principios de la teoría del color como los esquemas complementarios, analógicos y triádicos.
3. Coherencia con la identidad de marca
La paleta de colores elegida debe ser coherente con la identidad visual de la marca. Los colores deben reflejar los valores y la personalidad de la marca, al tiempo que garantizan un reconocimiento visual coherente en todos los canales de comunicación.

Utilice
Colores eficaces
Jerarquía visual
Los colores pueden guiar a los usuarios por una página web creando una jerarquía visual. Utiliza colores vivos para llamar la atención sobre elementos importantes, como los botones de llamada a la acción, y colores más neutros para el contenido de fondo.
Contraste y legibilidad
El contraste entre el texto y los colores de fondo es crucial para la legibilidad. Asegúrate de que el texto sea fácil de leer utilizando combinaciones de colores de alto contraste y comprueba la legibilidad en diferentes pantallas y con distintas condiciones de luz.
Accesibilidad
El cumplimiento de las normas de accesibilidad (como las WCAG) es esencial. Esto incluye utilizar un contraste suficiente y evitar combinaciones de colores problemáticas para los daltónicos.
Coherencia
La coherencia en el uso de los colores refuerza la identidad visual y mejora la experiencia del usuario. Define estilos de color en tu hoja de estilo CSS y utilízalos sistemáticamente en todo el sitio.
Conclusión
El color es un elemento fundamental del diseño web, que influye tanto en la estética como en la funcionalidad de un sitio. Comprender la psicología del color, elegir las paletas adecuadas para el público y la marca y aplicar el color de forma estratégica y accesible permite crear experiencias web atractivas y eficaces. El uso correcto del color no sólo tiene que ver con el aspecto visual, sino que también contribuye a la claridad, el compromiso y la satisfacción del usuario.
¿Necesita ayuda para diseñar su web?
Hay varias soluciones disponibles, infórmese sobre el servicio: